
Ziarnistość obrazu
Współczesne programy do edycji obrazów nie tylko zastępują laboratorium fotografa, umożliwiając retusz i manipulowanie zdigitalizowanym obrazem. Pozwalają też tworzyć obrazy od podstaw w komputerze. Ze sposobu działania monitora wynika, że wszystko, co daje się na nim przedstawić, jest ostatecznie mapą bitową. Może więc być utrwalone i obrabiane dalej jako mapa bitowa. Także grafika wektorowa (zapisująca obraz jako formuły kreślenia krzywych) ostatecznie interpretowana jest na monitorze w postaci układu pikseli.
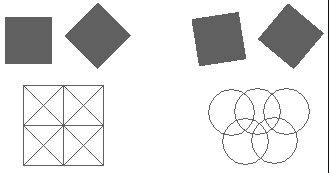
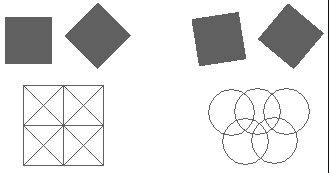
Ograniczona rozdzielczość obrazu na monitorze, w porównaniu z drukiem lub zwykłym rysunkiem na papierze, przeszkadza w odtworzeniu drobnych i kontrastowych szczegółów źle wpisujących się w rzędy i kolumny pikseli. Na rysunku poniżej widać, jak prosta mapa bitowa doskonale oddaje krawędzie pionowe i poziome oraz nachylone 45°. Przy wszystkich innych kątach krawędzi ujawnia się ziarnista struktura pikseli.

Rozwiązanie tego problemu nazywa się antyaliasing (wygładzanie konturów) i polega na tym, że można symulować zabarwienie części granicznego piksela, przez odpowiednie rozmycie barwy całego piksela. Ludzkie oko, które trudno rozróżnia jeden piksel, daje się oszukiwać i ziarnistość osnowy obrazu zostaje ukryta. Zobaczmy na kolejnych powiększeniach, jak oddawane są kontrastowe krzywizny krzesła stojącego na drugim planie naszego obrazu.
Antyaliasing
|
|
|
|
|
|
Obok zalet, technika ta ma szereg wad i ograniczeń.
Antyaliasing barwnych konturów wymaga znacznego powiększenia palety barw. Przy zredukowanej palecie barw działanie antyaliasingu może być bardzo ograniczone.
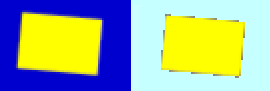
Antyaliasing wiąże trwale element graficzny z jego tłem. Prosta zmiana tła pod żółtym prostokątem poniżej, zostawia ślad antyaliasingu (powiększenie 2×). Jeśli nie dysponujemy dokumentem roboczym zbudowanym na warstwach, obraz trzeba rysować od nowa.

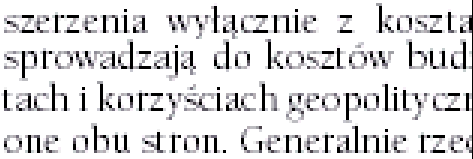
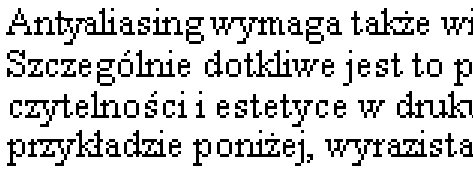
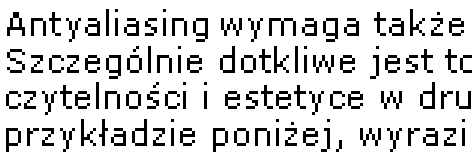
Antyaliasing najlepiej działa na szeregu wielu pikseli, dlatego nie może pomóc w odtworzeniu niewielkich szczegółów. Szczególnie dotkliwe jest to przy lekturze tekstu przygotowanego do druku, a przeniesionego na ekran moniotra, jak choćby w popularnej technologii PDF. Niestety, bitmapy nie są w stanie oddać niuansów konstrukcji czcionek, dycydujących o ich czytelności i estetyce w druku. Na ilustracji poniżej rozmywanie cienkich linii i szeryfów ma upodobnić obraz do oryginalnego kroju czcionki i wiernie przekazać obraz składu drukarskiego, ale dzieje się to kosztem czytelności na ekranie:
skład do druku zapisany w PDF (powiększenie 3×)

Gdy czcionki nie pochodzą z "uniwersalnych" dokumentów, ale są generowane przez sam system komputerowy, mają szansę być lepiej dostosowane od czytania na monitorze:
ekranowa adaptacja tradycyjnego kroju Times (powiększenie 3×)

Typografia komputerowa, wychodząc poza tradycyjne zadania wspomagania druku, zaczęła konstruować specjalne czcionki ekranowe, dające optymalny obraz na niewielu pikselach:
czcionka Verdana (powiększenie 3×)

Ziarnistość osnowy obrazu może być wykorzystana do symulowania większej ilości barw niż faktycznie jest w palecie. Dithering (roztrząsanie, prószenie), to sposób symulowania przejść tonalnych między barwami przez przemieszanie pojedynczych pikseli barw skrajnych. To właśnie dzięki tej technice większość fotografii z natury daje się przedstawić z ograniczoną paletą barw w kompresji GIF.
Efekt ten zastosowany został z dobrym rezultatem do naszego obrazu w wersji GIF-216 barw (tutaj fragment w powiększeniu), ale może też dawać niespodziewane i niepożądane efekty, jak na przykładzie obok.
Dithering
|
|
|
JPG |
GIF, 16 barw |
[w:G.Koba "Informatyka-Podstawowe tematy" wyd.2005]